
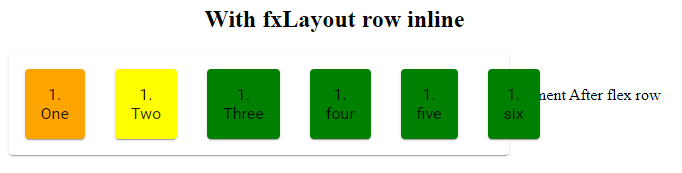
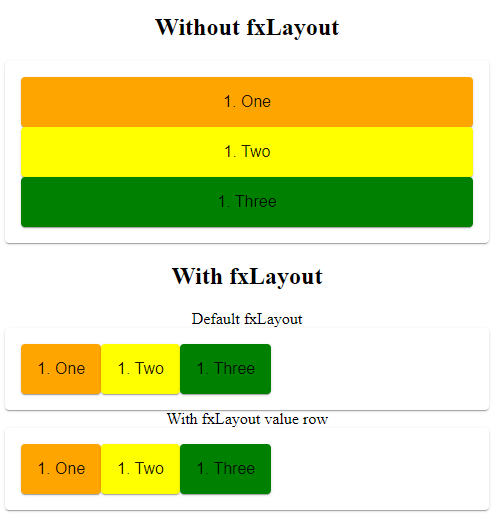
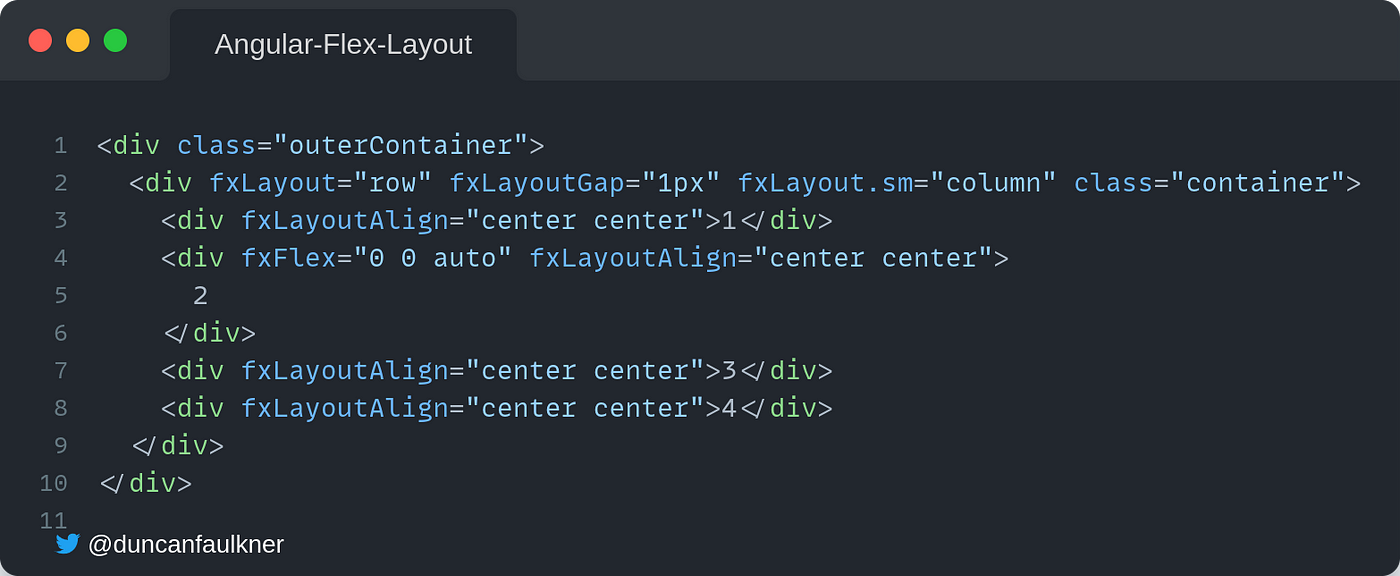
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium

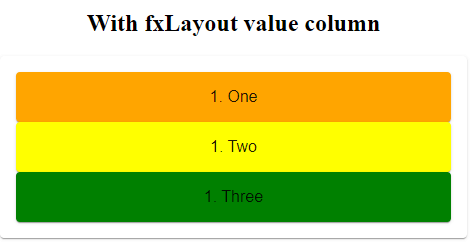
fxLayout=column get rendered as row in Angular 13 Universal · Issue #1394 · angular/flex-layout · GitHub

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium