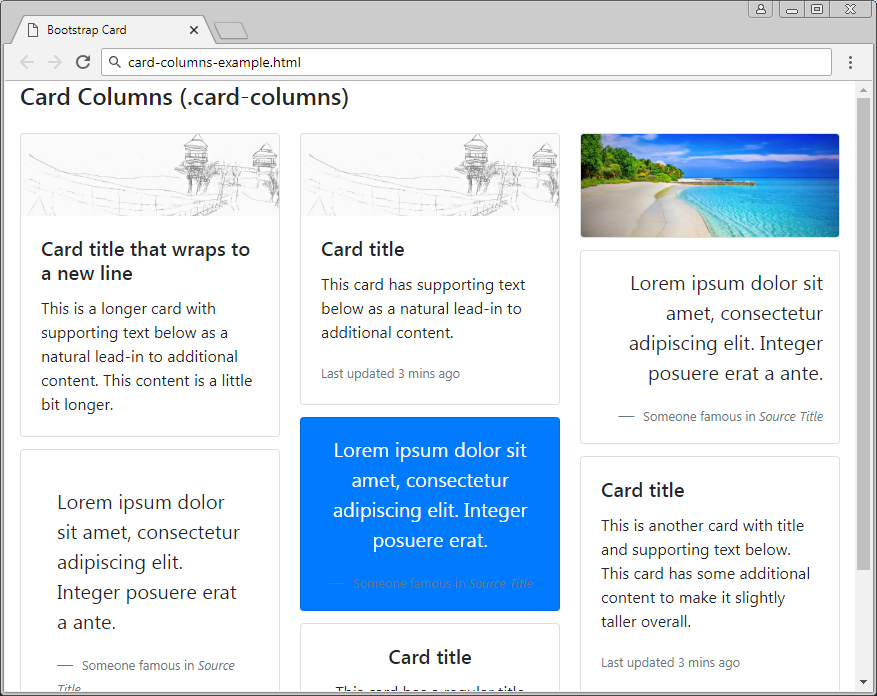
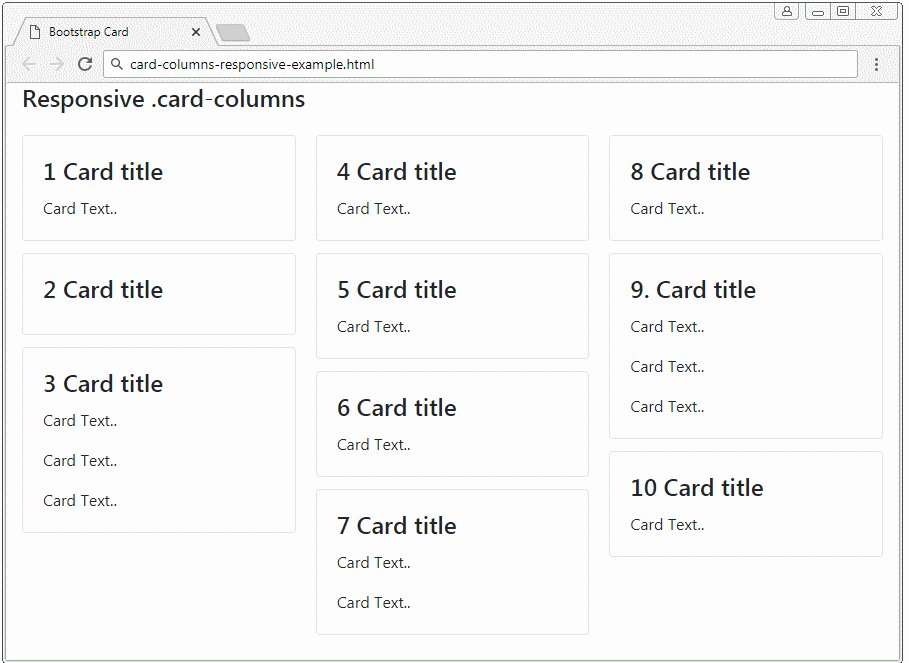
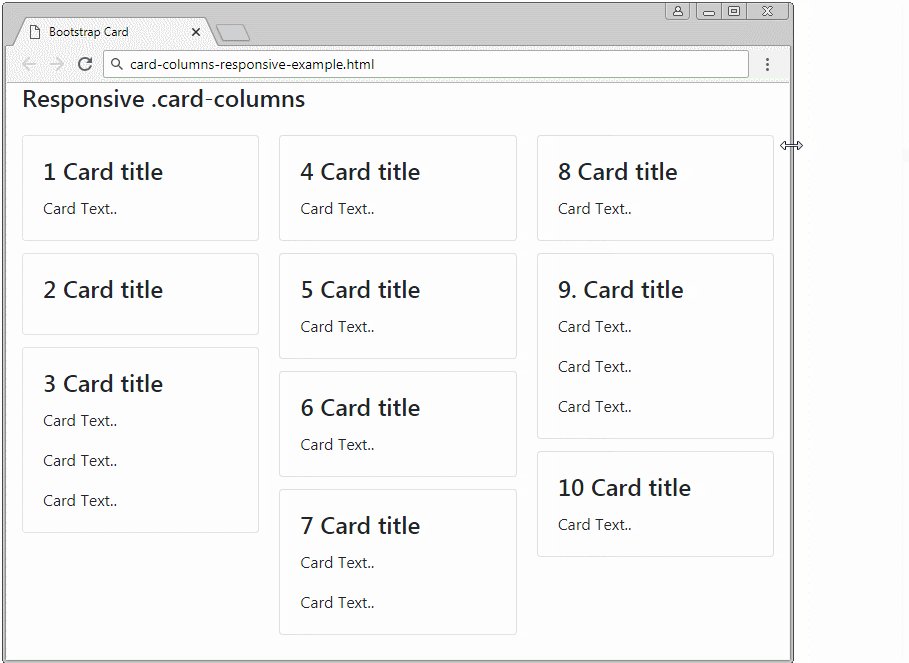
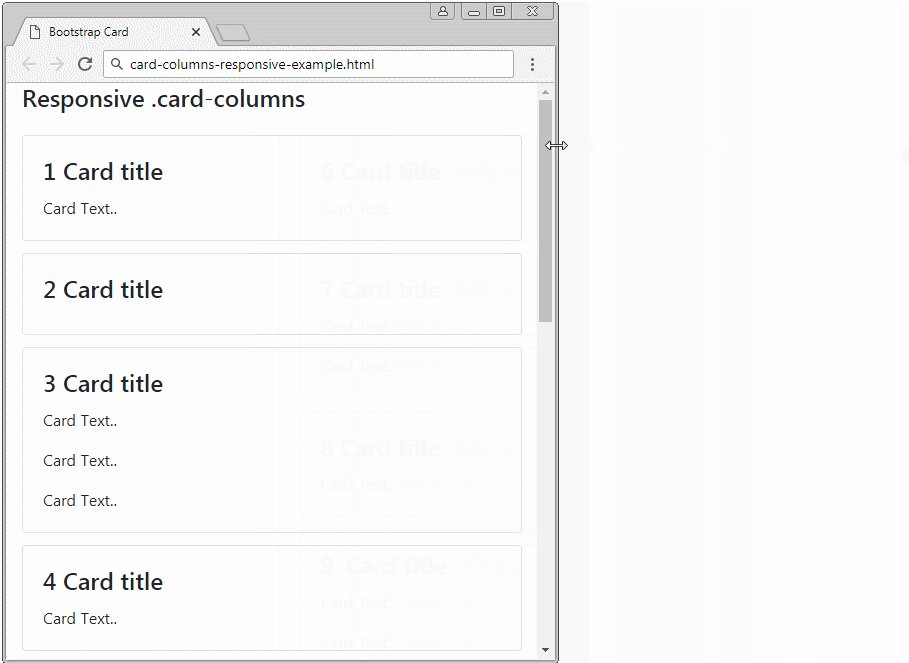
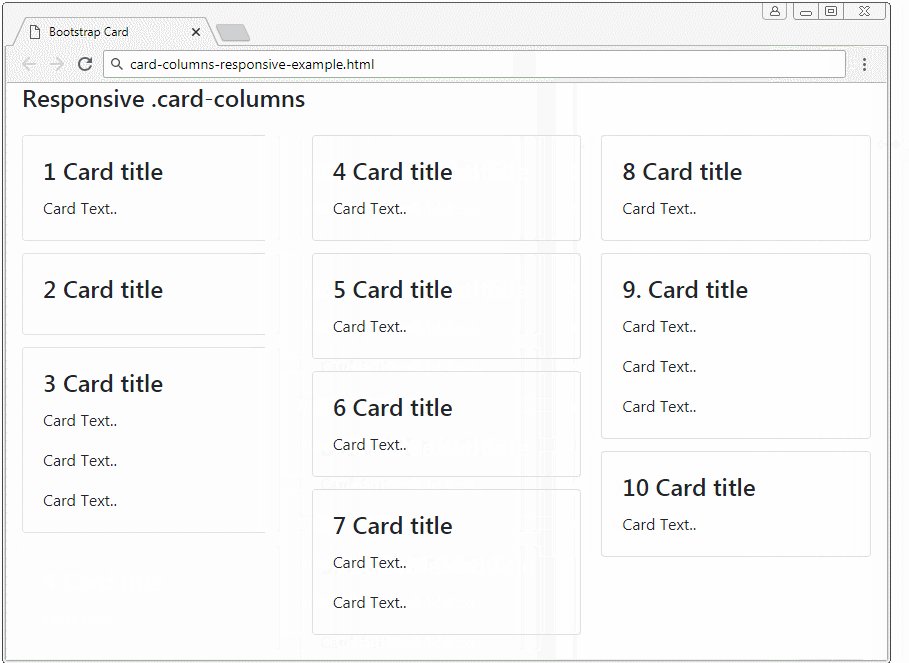
GitHub - mdbootstrap/bootstrap-card-columns: Responsive Card columns built with Bootstrap 5. Use the Bootstrap grid system to control how many grid columns you show per row. Many examples and tutorials. https://mdbootstrap.com/docs/standard/extended ...

GitHub - mdbootstrap/bootstrap-card-columns: Responsive Card columns built with Bootstrap 5. Use the Bootstrap grid system to control how many grid columns you show per row. Many examples and tutorials. https://mdbootstrap.com/docs/standard/extended ...






















![Bootstrap classes card-group and card-deck are not available [#3277416] | Drupal.org Bootstrap classes card-group and card-deck are not available [#3277416] | Drupal.org](https://www.drupal.org/files/issues/2022-07-31/bootstrap-5.5.x.png)